
11
4月

原本不想回答这个已经有了这么多答案的问题的,但是发现竟然没有人安利现在Github上最火的一个项目:
 这是一个专门为零基础学习者准备的学习路径,从零开始学习Web开发。FreeCodeCamp鼓励的学习方式是learning by doing,课程设置很平滑,既有循序渐进的基础知识,又有需要你自由发挥的开发小项目,和打游戏闯关一样的学习体验,比起看教学视频,w3cschool之类的要更加生动有趣。
这是一个专门为零基础学习者准备的学习路径,从零开始学习Web开发。FreeCodeCamp鼓励的学习方式是learning by doing,课程设置很平滑,既有循序渐进的基础知识,又有需要你自由发挥的开发小项目,和打游戏闯关一样的学习体验,比起看教学视频,w3cschool之类的要更加生动有趣。学会之后你还可以参与合作项目组里和其他FreeCodeCamp的学习者一起为公益组织开发真正会投入使用的Web应用。
中文版官网:https://www.freecodecamp.cn/
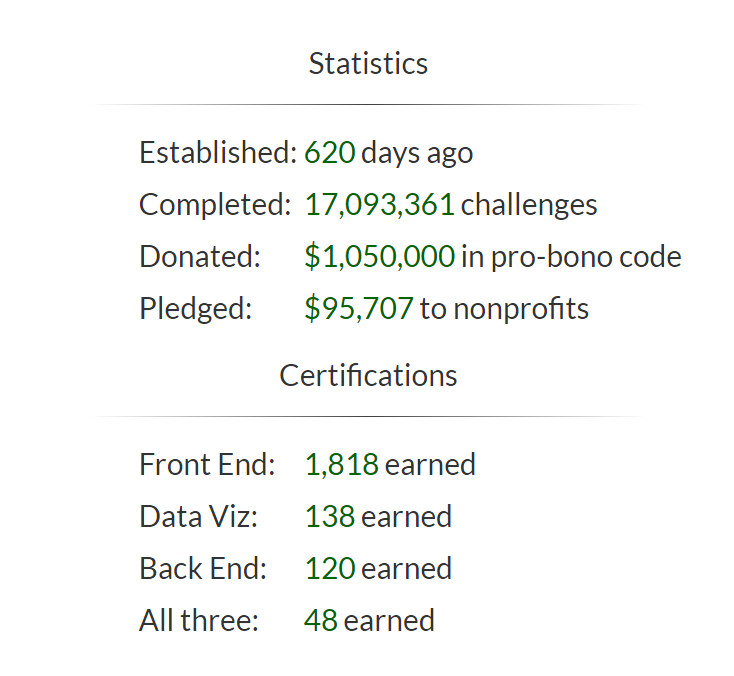
参与完整个Camp之后,你不光学习到了知识,也获得了开发经验。
FCC的论坛里已经有很多零基础学习者通过完成课程之后成功找到开发工作的真实例子。
在FCC整个学习路径中,你可以获得四个资质认证:
前端开发认证
完成前端开发认证需要学习基本的HTML/CSS/JQuery和Bootstrap知识。
完成10个前端开发任务,和学习基本的Javascript算法。
数据可视化认证
学习有关Sass, React 和 D3的技术。
开发完成5个React应用,5个D3.js的数据可视化应用。
后端开发认证
学习Node.js, Express, 和MongoDB相关知识,学习版本控制软件Git等。
完成5个API开发任务,5个全栈App开发任务。
全栈开发认证
运用你所学的知识为公益组织开发真实可用的Web应用。
你需要开发两个全新的项目,维护两个已有的项目,这些都是公益组织会真实投入使用的应用,完成也就意味着你有了真正的开发工作经验。点击这里加入:Sign in to Free Code Camp using a Social Media Account
===============================================================
已经有很多从知乎过来的朋友加入了,欢迎更多的人参与到FCC当中来,现在就可以加入中文聊天室和大家交流:FreeCodeCamp/chinese如果你的英文还说得过去的话,还是推荐到英文官网去学习:Learn to Code and Help Nonprofits===============================================================
 FCC的题目除了一关一关地学习Web编程知识以外,还有许多需要自主完成的任务,例如创建一个个人主页、当地天气应用、JavaScript计算器、股票应用甚至是克隆Pinterest,完整学习下来并完成所有的任务还是需要付出相当努力的,不过不需要担心,课程的设置完全是从零开始,一步一步,循序渐进的。
FCC的题目除了一关一关地学习Web编程知识以外,还有许多需要自主完成的任务,例如创建一个个人主页、当地天气应用、JavaScript计算器、股票应用甚至是克隆Pinterest,完整学习下来并完成所有的任务还是需要付出相当努力的,不过不需要担心,课程的设置完全是从零开始,一步一步,循序渐进的。FCC鼓励Read-Search-Ask的学习方法。即阅读文档和错误-搜索问题-询问他人获得帮助。并且建立了很成熟的社区:
在线聊天室:FreeCodeCamp/FreeCodeCamp
交流论坛:Free Code Camp Forum
FCC中文社区QQ群:526289580
FCC在很多平台上都非常活跃,再给几个比较有用的链接:
Youtube频道:https://www.youtube.com/c/freecodecamp 这里有FCC官方的视频课程,学习者为公益组织开发项目的展示等等。
Linkedin 大学主页:Free Code Camp 是的你没有看错,Linkedin认证FCC为大学机构,你可以把你在FCC学习的经历填写在你的Linkedin主页里。
Medium主页:https://medium.freecodecamp.com/ FCC官方分享的一些技术干货等。
Github 主页:GitHub – FreeCodeCamp/FreeCodeCamp


留言板
第一个评论!
您必须 已登录 发布评论。
您必须 已登录 发布评论。