
08
4月
苹果之所以形成了如今的界面风格,是因为乔布斯对低学习成本的极大的重视,因而才会在界面中大量使用隐喻和模仿;而如今的扁平化设计也没有脱离这个根本的轨道——Win8 依旧在使用隐喻和模仿的手段增强每一块“磁贴”的“功能可见性”,只是没有了精致繁复的细节。
对,以上其实是主要关于图标设计而言的,那么对于界面其他元素,如按钮、信息文字等,扁平化设计能成为未来趋势的原因,也不是什么“拟物化设计的没落”、“审美疲劳”之类的原因(如果是这种原因,那么这其实只是一种彼此的更迭,更像是西方设计史里的各种流派的兴衰,只是能够各领风骚数年而已),而在于,只有充分简洁的界面,才能够适应未来的终端碎片化、界面碎片化。
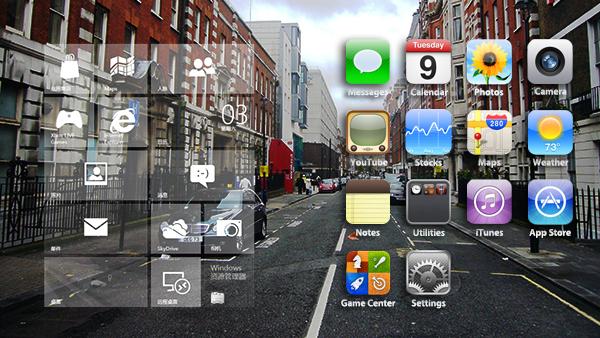
你能够想象Google Glass里的每一个“按钮”都有着逼真的光感和阴影么?你能够想象在智能手表上的信息文字都添加了投影和高光么?我做了一个简单的示意图,假设下图是你带上Google Glass后看到的界面,左边是稍加简化的Windows Modern UI(去掉了颜色),右边是老iOS,你更能接受哪一个?

目前推出的iOS设备全都是沉浸式的——这就意味着界面需要能最大化的吸引和黏住用户,那么增加细节就成了必要手段;而再往后,随着可穿戴设备的兴起,“超功能化”的终端又将开始离散,生活处处将是界面,用户现在只能通过智能手机完成的任务将可能由其他设备(镜子、桌子、地板……)完成,而接触这些界面的大多数场景,用户都是聚焦于任务本身的——界面的细节就必须舍弃。
我想,如果苹果真的对iOS的界面风格进行了扁平化尝试,那么可能就是出于对iWatch甚至更广泛的iOS系智能设备界面的一次预先布局吧。
扁平化设计和拟物化设计并非是两种完全对立的信息呈现手段。


留言板
第一个评论!
您必须 已登录 发布评论。
您必须 已登录 发布评论。